Goby has several distinct personalities, and can definitely help you make some waves. Lower case Goby is sweet, lively, easy to read, bold, and always friendly. Goby also works great in all-caps, and if you turn on discretionary ligatures, discover a huge stash of funky two and three-letter ligatures that can make ordinary words look extraordinary. The Goby font family also includes Goby Graphics, an ocean-y collection of illustrations by Amy Dietrich. If you need some artful seaweed, a head of coral, a seahorse, or maybe a smiling hermit crab, the unique images of Goby Graphics will work swimmingly.
เว็บบล็อกสรุปผลการเรียนรู้รายวิชา ARTD2304 การออกแบบตัวอักษรเพื่อการพิมพ์ โดย นางสาวพรทิชา ทวีสูงเนิน
วันพุธที่ 20 มกราคม พ.ศ. 2559
วันจันทร์ที่ 18 มกราคม พ.ศ. 2559
วันเสาร์ที่ 16 มกราคม พ.ศ. 2559
ความหมายของ Font , Typeface , Character , Alphabet , Typography
Font คือ font มาจากคำว่า “fount” ซึ่งแปลว่า “สิ่งที่ถูกหลอม” ในสมัยก่อน การจะพิมพ์ตัวหนังสือลงไปบนอะไรสักอย่างจะต้องใช้ “ตัวพิมพ์” ซึ่งมักจะสร้างมาจากโลหะที่เอามาหลอมลงในแม่พิมพ์ ซึ่งหมายความว่า หากเราอยากได้ตัวหนา ตัวกว้าง ตัวเอียง หรือแม้แต่ตัวขนาดใหญ่ขึ้น เราจำเป็นจะต้องสร้าง “ตัวพิมพ์” ขึ้นมาใหม่ เพื่อมารองรับตัวอักษรแบบนั้นๆ โดยเฉพาะ และนี่เอง ที่ทำให้เราเรียก “รูปแบบ” ของตัวอักษรที่แตกต่างกันว่า “font” แต่ในปัจจุบัน ซึ่งเปลี่ยนจากยุคของโลหะมาเป็นยุค digital ทำให้ขนาดของตัวอักษรนั้นสามารถเพิ่มหรือลดได้โดยง่าย นิยามของคำว่า “font” จึงเปลี่ยนไปเล็กน้อย เหลือแค่ความต่างกันในด้านของ ความหนา ความกว้าง และ ความเอียง เท่านั้น
Typeface คือแบบของตัวอักษร ที่ออกแบบหรือคิดค้นขึ้นมาโดย “นักออกแบบตัวอักษร” นั่นเองครับ ซึ่งในแต่ละ typeface จะมี shape ที่แตกต่างกันออกไป ส่วน Font นั้นเป็นเพียง “รูปแบบ” หรือ “ลักษณะ” หนึ่ง ของ typeface ครับ ตัวอย่างเช่น “Helvetica Bold Condensed Italic” เป็นคนละ font กับ “Helvetica Condensed Italic” และ “Helvetica Bold Condensed” แต่ทั้ง 3 fonts นั้น ถือว่าอยู่ใน typeface เดียวกัน ซึ่งก็คือ “Helvetica”
พูดง่ายๆ ก็คือ typeface หมายถึง กลุ่มของ fonts ต่างๆ ที่มี design เหมือนกัน แต่ต่างกันในแง่ของ “ความหนา(font-weight)”, “ความกว้าง(font-stretch)” และ “ความเอียง(font-style)” นั่นเอง
Character Design คือ character แปลว่า ลักษณะ, design คือ การออกแบบ
Character + Design จึงแปลว่า การออกแบบ 'ลักษณะ' ให้กับตัวละคร หรืออธิบายได้ว่า เป็นการออกแบบ เอกลักษณ์ ให้กับตัวละครนั่นเอง
Alphabet คือ สัญลักษณ์ หรือ เครื่องหมาย สำหรับใช้แทนหน่วยเสียง ในภาษาหนึ่งๆ โดยเรียกรวมทั้งชุดหรือทั้งระบบ โดยทั่วไป อักษรแต่ละตัว มักจะใช้แทนหน่วยเสียงหนึ่งๆ ซึ่งอาจเป็นเสียงสระ พยัญชนะ หรือหน่วยเสียงปลีกย่อยอื่นๆ เช่น อักษรโรมัน อักษรไทย อักษรมอญ โดยทั่วไปเรียกกันว่า "ตัวหนังสือ"
Typography คือ ศาสตร์แห่งการออกแบบและการจัดตัวอักษรเพื่อการสื่อสาร ซึ้งหมายถึงการออกแบบตัวอักษร(Typefaces)และการจัดวางชุดแบบตัวพิมพ์(Fonts)ให้เหมาะสมสวยงามกับพื้นที่ว่างและองค์ประกอบต่างๆ ที่ใช้ในงานออกแบบสื่อสารตามระับบการพิมพ์และการเผยแผ่ประชาสัมพันธ์ทุกชนิด
วันจันทร์ที่ 11 มกราคม พ.ศ. 2559
Typeface vs Font
คำว่า “Typeface” และคำว่า “Font” หลายๆ คนมักใช้ผิดๆ ถูกๆ อยู่ แม้แต่บทความหรือตามเว็บไซต์ดังๆ ก็ยังพบว่ามีการใช้ 2 คำนี้แบบผิดๆ อยู่ บทความนี้จะอธิบายความหมายและความแตกต่างของ 2 คำนี้ รวมไปถึงที่มา
Typeface vs Font
Typeface คือแบบของตัวอักษร ที่ออกแบบหรือคิดค้นขึ้นมาโดย “นักออกแบบตัวอักษร” ซึ่งในแต่ละ typeface จะมี shape ที่แตกต่างกันออกไป ส่วน Font นั้นเป็นเพียง “รูปแบบ” หรือ “ลักษณะ” หนึ่ง ของ typeface ตัวอย่างเช่น “Helvetica Bold Condensed Italic” เป็นคนละ font กับ “Helvetica Condensed Italic” และ “Helvetica Bold Condensed” แต่ทั้ง 3 fonts นั้น ถือว่าอยู่ใน typeface เดียวกัน ซึ่งก็คือ “Helvetica”
สรุป Fonts กับ Typefaces มันก็คล้ายกันอยู่ดีว่า Fonts มันมีความหมายครอบคลุมทั้งชุดของตัวอักษรนั้นๆ แต่
Typefaces มันเจาะเข้าไปถึงลักษณะเฉพาะ
Typefaces มันเจาะเข้าไปถึงลักษณะเฉพาะ
การใช้ Fonts และ Typeface ที่แตกต่างกันในการออกแบบเว็บทำได้ยากกว่าการออกแบบสิ่งพิมพ์หลายเท่านัก ยกตัวอย่างเช่น
คุณอยากจะใช้ฟอนท์ Copasetic ซึ่งคุณไปดาวโหลดมาจากที่ไหนสักแห่ง แต่เกิดอาการอยากจะพิมพ์ลงบนหน้าเว็บซะเหลือเกิน
จะทำยังไงดี ก็พิมพ์ไปซะสิ ไม่เห็นยาก แต่..............
คุณอยากจะใช้ฟอนท์ Copasetic ซึ่งคุณไปดาวโหลดมาจากที่ไหนสักแห่ง แต่เกิดอาการอยากจะพิมพ์ลงบนหน้าเว็บซะเหลือเกิน
จะทำยังไงดี ก็พิมพ์ไปซะสิ ไม่เห็นยาก แต่..............
คนชมที่นั่งอยู่หน้าคอมพิวเตอร์ตาดำๆ เค้าไม่ได้ลงชุดฟอนท์คุณในเครื่องของเขา เพราะฉะนั้นต่อให้ Typefaces คุณสุด
เท่ห์ปานใดเค้าก็จะไม่รับรู้ได้ ทีนี้จะแก้อย่างไรล่ะ....วิธีการก็ต้องพิมพ์ตัวอักษรลงบนโปรแกรมออกแบบกราฟฟิคที่คุณนิยม
อาทิเช่น Photoshop หรือ Illustrator ฯลฯ แล้ว export ออกมาในไฟล์ Gif หรือ Jpeg อะไรก็ว่าไป เท่านี้คนชมก็จะสามารถ
เห็นแบบอักษรของคุณแล้วล่ะ ส่วนพวกที่ออกแบบสิ่งพิมพ์ก็ไม่ต้องกังวล เพราะยังไงคนชมก็เห็นแบบอักษรของคุณตรงเป๊ะอยู่ดี
เท่ห์ปานใดเค้าก็จะไม่รับรู้ได้ ทีนี้จะแก้อย่างไรล่ะ....วิธีการก็ต้องพิมพ์ตัวอักษรลงบนโปรแกรมออกแบบกราฟฟิคที่คุณนิยม
อาทิเช่น Photoshop หรือ Illustrator ฯลฯ แล้ว export ออกมาในไฟล์ Gif หรือ Jpeg อะไรก็ว่าไป เท่านี้คนชมก็จะสามารถ
เห็นแบบอักษรของคุณแล้วล่ะ ส่วนพวกที่ออกแบบสิ่งพิมพ์ก็ไม่ต้องกังวล เพราะยังไงคนชมก็เห็นแบบอักษรของคุณตรงเป๊ะอยู่ดี
ส่วนนักออกแบบเว็บ มีทางเลือกในการใช้แบบอักษรไม่กี่อย่าง โดยแบ่งเป็น 2 ประเภท คือ
1. Serif หรือ ตัวอักษรที่มีตีน มีขา ที่นิมยมคือฟอนท์ Times และ Times New Roman
2. San Serif หรือ ตัวอักษรที่ไม่มีตีน อ่านง่าย พบเห็นได้ทั่วไป ที่นิยมคือ Arial, Helvetica, และ Verdana
1. Serif หรือ ตัวอักษรที่มีตีน มีขา ที่นิมยมคือฟอนท์ Times และ Times New Roman
2. San Serif หรือ ตัวอักษรที่ไม่มีตีน อ่านง่าย พบเห็นได้ทั่วไป ที่นิยมคือ Arial, Helvetica, และ Verdana
วันอาทิตย์ที่ 10 มกราคม พ.ศ. 2559
Prachid Tutorials -Typography overview2 - type classification 4
ศึกษาการออกแบบตัวอักษรเ
วันพฤหัสบดีที่ 7 มกราคม พ.ศ. 2559
ความกว้างอักษร
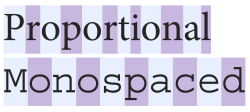
หากจะแบ่งประเภทตามความกว้างของอักษร สามารถแบ่งได้สองแบบคือ แบบกว้างตามสัดส่วน (proportional) และแบบกว้างขนาดเดียว (monospaced)
ผู้คนส่วนมากนิยมไทป์เฟซแบบกว้างตามสัดส่วน ซึ่งความกว้างอักษรจะแปรผันไปตามความกว้างจริงของรูปอักขระ เนื่องจากดูเหมาะสมและอ่านง่าย แบบอักษรประเภทนี้พบได้ทั่วไปตามสิ่งพิมพ์ต่างๆ รวมไปถึง GUI ในโปรแกรมคอมพิวเตอร์ (อาทิโปรแกรมประมวลคำหรือเว็บเบราว์เซอร์) แต่ถึงกระนั้น รูปอักขระที่ใช้แทนตัวเลขในหลายไทป์เฟซมักออกแบบให้มีความกว้างเท่ากันหมด เพื่อให้สามารถจัดเรียงได้ตรงตามคอลัมน์
ส่วนไทป์เฟซแบบกว้างขนาดเดียวเป็นการออกแบบที่มีจุดประสงค์เฉพาะ มีความกว้างอักษรเท่ากันหมดไม่ขึ้นอยู่กับรูปอักขระ คล้ายอักษรที่พิมพ์จากเครื่องพิมพ์ดีดซึ่งมีคอลัมน์ของตัวอักษรตรงกันเสมอ แบบอักษรชนิดนี้มีที่ใช้ในระบบปฏิบัติการคอมพิวเตอร์บางชนิดเช่น DOS, Unix และเป็นที่นิยมในหมู่โปรแกรมเมอร์สำหรับแก้ไขซอร์สโคด ศิลปะแอสกี (ASCII Art) เป็นตัวอย่างหนึ่งที่จำเป็นต้องใช้อักษรแบบกว้างขนาดเดียวเพื่อการแสดงผลที่สมบูรณ์
ถ้าหากพิมพ์ตัวอักษรสองบรรทัดด้วยจำนวนอักษรที่เท่ากันในแต่ละบรรทัด ไทป์เฟซแบบกว้างขนาดเดียวเราจะเห็นความกว้างทั้งสองบรรทัดเท่ากัน ในขณะที่แบบกว้างตามสัดส่วนจะกว้างไม่เท่ากัน และอาจไม่กว้างเท่าเดิมเมื่อเปลี่ยนไทป์เฟซ เนื่องจากรูปอักขระกว้างเช่น W, Q, Z, M, D, O, H, U ใช้เนื้อที่มากกว่า และรูปอักขระแคบเช่น i, t, l, 1 ใช้เนื้อที่น้อยกว่าความกว้างเฉลี่ยของอักษรอื่นในไทป์เฟซนั้นๆ
ลักษณะทั่วไป
เชิงอักษร
 | แบบอักษรมีเชิง (เซริฟ) |
| แบบอักษรไม่มีเชิง (ซานส์เซริฟ) | |
 | "เชิง" คือส่วนที่เน้นสีแดง |
ไทป์เฟซสามารถแบ่งได้เป็นสองประเภทใหญ่ๆ คือ แบบมีเชิง (serif) และแบบไม่มีเชิง (sans serif)
แบบเซริฟคือแบบอักษรที่มีขีดเล็ก ๆ อยู่ที่ปลายอักษรเรียกว่า เซริฟ ดังที่ปรากฏในตัวอักษรตระกูล Times แบบอักษรชนิดนี้มีชื่อเรียกอีกอย่างหนึ่งว่าแบบโรมัน (roman) ซึ่งมีต้นกำเนิดมาจากอักษรที่จารึกไว้ในหินของอาณาจักรโรมัน เซริฟมีส่วนช่วยในการกวาดสายตาไปตามตัวอักษร ทำให้อ่านง่าย และนิยมใช้สำหรับพิมพ์เนื้อความ
ส่วนแบบซานส์เซริฟก็มีความหมายตรงข้ามกันคือไม่มีขีดที่ปลายอักษร และมีชื่อเรียกอีกอย่างว่าแบบกอทิก (gothic) อักษรชนิดนี้ไม่เหมาะกับการเป็นเนื้อความ แต่เหมาะสำหรับใช้พาดหัวหรือหัวเรื่องที่เป็นจุดเด่นซึ่งมองเพียงครั้งเดียว อย่างไรก็ตาม ฟอนต์สมัยใหม่ที่ได้รับการออกแบบในคอมพิวเตอร์ อาจมีทั้งแบบเซริฟและซานส์เซริฟปะปนกันในฟอนต์หนึ่งๆ
การวัดขนาดฟอนต์
ขนาดของไทป์เฟซและฟอนต์ในงานพิมพ์ โดยปกติจะวัดในหน่วย พอยต์ (point) ซึ่งหน่วยนี้ได้กำหนดขนาดไว้แตกต่างกันในหลายยุคหลายสมัย แต่หน่วยพอยต์ที่แท้จริงนั้นมีขนาดเท่ากับ 172 นิ้ว สำหรับการออกแบบอักษร จะวัดด้วยหน่วย เอ็ม-สแควร์ (em-square) เป็นหน่วยที่สัมพันธ์กับฟอนต์ขนาดนั้นๆ โดยหมายถึงความสูงที่สูงกว่าเล็กน้อยตั้งแต่ยอดปลายหางอักษรที่ชี้ขึ้นบน ลงไปถึงสุดปลายหางอักษรที่ชี้ลงล่างของฟอนต์นั้นๆ เอง ซึ่งเท่ากับความสูงของตัวพิมพ์ในงานพิมพ์ หรืออาจสามารถวัดได้ในหน่วยมิลลิเมตร คิว (¼ ของมิลลิเมตร) ไพคา (12 พอยต์) หรือเป็นนิ้วก็ได้
ตัวอักษรส่วนมากใช้เส้นบรรทัดหรือเส้นฐานเดียวกัน (baseline) ซึ่งหมายถึงเส้นตรงแนวนอนสมมติที่ตัวอักษรวางอยู่ในแนวเดียวกัน รูปอักขระของอักษรบางตัวอาจกินเนื้อที่สูงหรือต่ำกว่าเส้นฐาน (เช่น d กับ p) เส้นตรงสมมติที่ปลายหางของอักษรชี้ขึ้นบนและลงล่าง เรียกว่าเส้นชานบน (ascent) และเส้นชานล่าง (descent) ตามลำดับ ระดับของเส้นทั้งสองอาจรวมหรือไม่รวมเครื่องหมายเสริมอักษรก็ได้ ขนาดของฟอนต์ทั้งหมดจะวัดระยะตั้งแต่เส้นชานบนถึงเส้นชานล่าง นอกจากนั้นยังมีเส้นสมมติกำกับความสูงสำหรับอักษรตัวใหญ่กับอักษรตัวเล็ก ความสูงของอักษรตัวเล็กจะวัดจากความสูงของอักษร "x" ตัวเล็ก (x-height) ถ้าเป็นฟอนต์ภาษาไทยให้วัดจากอักษร "บ" ส่วนความสูงของอักษรตัวใหญ่ (cap height) ปกติจะวัดจากเส้นที่อยู่เท่ากับหรือต่ำกว่าเส้นชานบนเล็กน้อยถึงเส้นฐาน อัตราส่วนระหว่างความสูงอักษร x กับเส้นชานบนหรือความสูงอักษรตัวใหญ่มักถูกใช้สำหรับการจำแนกลักษณะของไทป์เฟซ
อักษรไทยกับไทป์เฟซ[แก้]
ผู้ใช้ส่วนมากสับสนว่า ไทป์เฟซบางชนิดซึ่งมีอักษรไทย สามารถจัดรูปแบบอักษรไทยด้วยไทป์เฟซนั้นๆได้ในโปรแกรมประยุกต์บางโปรแกรมได้ แต่กลับไม่สามารถใช้กับโปรแกรมประยุกต์หลายๆโปรแกรม เช่น ไม่สามารถใช้ไทป์เฟซอักษรไทย ในโปรแกรม อะโดบี โฟโตชอป และ อะโดบี อิลลัสเตรเตอร์ ได้ และมักโทษผู้ผลิตโปรแกรมประยุกต์นั้นๆ แต่อันที่จริงแล้ว เป็นเพราะการอ้างอิงตำแหน่งอักษรในการเข้ารหัสไม่ตรงกัน เพราะตำแหน่งอักษรละติน นั้นอยู่ตรงกันอยู่แล้วทั้งในแอสกีและยูนิโคด จึงไม่พบว่าเป็นปัญหา แต่ตำแหน่งของอักษรไทยในรหัสแอสกีและยูนิโคด นั้นไม่ตรงกัน โดยมากมักพบเป็นตัวอักษรละติน/สัญลักษณ์ประหลาดๆ เช่น ฉ กลายเป็น © เป็นต้น โดยมักพบได้กับไทป์เฟซไทยเกือบทุกตระกูล เช่น UPC หรือแม่แต่ไทป์เฟซบางตัวในชุดฟอนต์เพื่อชาติ ก็เป็นปัญหานี้
นอกจากนี้ยังพบว่า ไทป์เฟซตระกูล UPC ที่เคยใช้จัดรูปแบบอักษรละตินบน ไมโครซอฟท์ ออฟฟิศ เวิร์ด 97 ได้นั้น กลับไม่สามารถใช้จัดรูปแบบอักษรละตินใน ไมโครซอฟท์ ออฟฟิศ เวิร์ด 2000 ขึ้นไปได้ จึงมีการปรับปรุงไทป์เฟซตระกูล UPC เป็น New และ DSE ตามลำดับ โดยไทป์เฟซตระกูลดังกล่าวมี 10 แบบคือ
|
|
อ้างอิง
- กระโดดขึ้น↑ font จากศัพท์บัญญัติราชบัณฑิตยสถาน
- ↑ กระโดดขึ้นไป:2.0 2.1 ธวัชชัย ศรีสุเทพ. ฟอนต์ไหนดี?. กรุงเทพฯ : มาร์คมายเว็บ, 2549. ISBN 978-974-93902-6-9
- กระโดดขึ้น↑ font จากศัพท์บัญญัติราชบัณฑิตยสถาน
- ↑ กระโดดขึ้นไป:2.0 2.1 ธวัชชัย ศรีสุเทพ. ฟอนต์ไหนดี?. กรุงเทพฯ : มาร์คมายเว็บ, 2549. ISBN 978-974-93902-6-9
สมัครสมาชิก:
บทความ (Atom)